Interesting Tech Projects
Archive for August, 2009
Twitter + Google Maps + Text Messaging Mashup
Aug 16th
I am planning a road trip and thought about using Twitter to send updates from the road. As my phone doesn’t have internet access and emailing using the Samsung interface is difficult, I would be restricted to text messaging. However I really wanted a way to post tweets with a link to a map showing my approximate location. Ideally it would allow vague descriptions such as “Euclid and Stone, Tucson” as well as latitude and longitude, e.g. “N 32. 16.123 W 110 18.654”.
Surprisingly a search turned up very few options. There is, however, a service that already does everything I want, and it’s called Geo.ly. So why not use it I hear you ask? Well there are two large problems. Firstly the twitter interface doesn’t seem to be working right now and appears to have reliability problems. Secondly about 20% of the time the service will give you a URL to a map that doesn’t work – all you see is a blank page.
After a bit more fruitless searching I sat down and wrote my own PHP code that pulls everything together. Here is how it works.
There is a free text messaging service called TextMarks that converts text messaging to/from HTTP requests and responses. All that’s needed to send and receive text messages is to write a PHP (or CGI) script and put it on a web server somewhere. I tried it and it really is a piece of cake.
Next was to convert the text description of a location into latitude and longitude. For this Google provides a free geocoding system, providing that the results are shown on a Google map. After a bit more work I had this working and it can accept a wide variety of input descriptions. For example the ones I listed above plus things like “Grand Canyon National Park”. Perfect.
The final piece of the puzzle was to automatically post the tweet with the location of the Google map using the Twitter API. I found that Twitter automatically shortens URLs in tweets using the bit.ly service.
So now I can send a text message with a rough description of my location, the location is converted to coordinates, a tweet is generated with a link to the map and a confirmation text message is sent back to my phone. This typically takes about 15 seconds. Nice!
Below is the PHP script. Use at your own risk. To install:
- Copy to somewhere on your webserver
- Go to TextMarks and create a new TextMark for your service
- Create a TextMarks account and edit the configuration. Disable messaging and any public options for your TextMark – after all you don’t want other people posting locations to your twitter account.
- Edit the script and enter your Twitter username and password. Also enter your Google Maps API key (which is free).
Note that there is no authentication used in the script. This is because the script is not linked to, uses an obscure name (not twitter.php, which is just an example name), and the TextMark is private. However, if desired, the TextMarks service can pass the phone number to the script allowing for only specific phones to use the system.
A public version would, of course, need more input checking, user authentication, etc.
<?php
// script to take a location description from a text message,
// generate a URL to a map and then tweet the URL
// the result is returned as a text message
// (C) Copyright Andrew Ayre, 2009
// andy at britishideas dot com
// call from TextMarks using something like:
// http://www.mydomain.com/twitter.php?args=\0
// This program is free software; you can redistribute it and/or
// modify it under the terms of the GNU General Public License
// as published by the Free Software Foundation; either version 2
// of the License, or (at your option) any later version.
// This program is distributed in the hope that it will be useful,
// but WITHOUT ANY WARRANTY; without even the implied warranty of
// MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
// GNU General Public License for more details.
// You should have received a copy of the GNU General Public License
// along with this program; if not, write to the Free Software
// Foundation, Inc., 51 Franklin Street, Fifth Floor, Boston, MA 02110-1301, USA.
// See: http://www.gnu.org/licenses/gpl-2.0.html
// twitter username and password
$twitter_username = 'myusername';
$twitter_password = 'mypassword';
// API key for Google Maps
$google_mapsapikey = 'myapikey';
// max time to wait for tweet responses from twitter in seconds
$twitter_timeout = 30;
// max time to wait for Google geocoding service in seconds
$google_timeout = 30;
// get text message contents
$args = $_GET['args'];
// encode
$args = urlencode($args);
// geocode input
$req = curl_init("http://maps.google.com/maps/geo?q=$args&output=json&oe=utf8&sensor=false&key=$google_mapsapikey");
curl_setopt($req, CURLOPT_RETURNTRANSFER, true);
curl_setopt($req, CURLOPT_CONNECTTIMEOUT, $google_timeout);
$output = curl_exec($req);
curl_close($req);
// parse geocoding result
$result = json_decode($output, true);
if ($result == NULL) {
echo "Geocoding failed";
return;
}
// get address and coordinates
$address = $result['Placemark'][0]['address'];
$lon = $result['Placemark'][0]['Point']['coordinates'][0];
$lat = $result['Placemark'][0]['Point']['coordinates'][1];
// construct Google URL
$mapurl = urlencode("http://maps.google.com/maps?q=$lat+$lon&mrt=yp");
// send to twitter - based on
// http://morethanseven.net/2007/01/20/posting-to-twitter-using-php/
$tweet = "I am somewhere near $mapurl";
$req = curl_init('https://twitter.com/statuses/update.xml');
curl_setopt($req, CURLOPT_CONNECTTIMEOUT, $twitter_timeout);
curl_setopt($req, CURLOPT_RETURNTRANSFER, true);
curl_setopt($req, CURLOPT_POST, true);
curl_setopt($req, CURLOPT_POSTFIELDS, "status=$tweet");
curl_setopt($req, CURLOPT_USERPWD, "$twitter_username:$twitter_password");
$output = curl_exec($req);
curl_close($req);
// return result via text message
if (empty($output))
{
echo "Failed: $address, $lat, $lon";
} else {
echo "Tweeted: $address, $lat, $lon";
}
?>
Open Street Map Quick Start (JOSM)
Aug 6th
This is a description of how to quickly get going with OpenStreetMap. It is primarily aimed at people who don’t have a GPS unit or don’t want to use one. It’s also aimed at people who want to quickly add something to their local area. It is not a replacement for the OSM wiki.
Get JOSM
First download the current version of JOSM, which is a Java based editor. You will also need to install Java 1.5. You can also read more about JOSM here and here.
Start JOSM. On the command line this is something like:
java -jar -Xmx512M josm-latest.jar
There are some JOSM plugins that I think are essential, and here is how to add them:
- Start JOSM
- Go to Edit -> Preferences
- Click on the plugins tab (looks like a wall socket/outlet)
- Click on “Download List”
- Check/tick the following: utilsplugin, validator, waydownloader
- Click on “OK”
- Restart JOSM
Next you need to tell JOSM your OpenStreetMap username and password.
- Go to Edit ->Preferences
- Click on the connection settings tab (looks like a planet)
- Enter your email address and password
- Click on “OK”
Next install the WMS Plugin for JOSM that will allow you to view Yahoo satellite images.
Download a Section of the Map
Next you will want to download the part of the map that covers your local area.
- Click on the Download From OSM toolbar button
- Check/tick “Download as a new layer”
- Drag the map with the right mouse button, zoom with the mouse wheel or Ctrl + arrow keys
- Drag a box with the left mouse button to select an area to download. Keep it small for now.
- Click on “OK” and wait a bit. It could take a few minutes so don’t give up too quickly
You will now be looking at a black screen with lots of lines on it. Zoom in to a few streets using the magnifying glass tool on the toolbar.
Get the Satellite Images
The next step is to get the satellite images so we can see how the streets compare with the real world.
- Go to WMS -> Yahoo Sat (may have a slightly different name depending on the JOSM version)
At the top right under the Layers heading a new layer should appear called “Yahoo Sat” or something like that. Wait a bit and the images should start to appear.
Edit the Map
It’s now time to start editing. It should be clear if a street is not aligned with the Yahoo images. If it isn’t then you can click on the Select tool on the toolbar and start dragging the nodes (small yellow boxes). Position a road over where it is in the satellite image.
Upload!
Once you have fixed a few roads click on the Upload to OSM toolbar button.
- Enter a description for the change
- Click on “Upload Changes”
Once complete you can go to your OSM account page and view your edits. The URL is http://www.openstreetmap.org/user/myusername/edits. Replace “myusername” with your user name. You should see your first edit!
After waiting a few minutes your changes should start to appear on the map. Mapnik (the default renderer) renders the lower zoom levels more frequently, so you should see your changes appear in stages and only in some zoom levels. After a day or so all the lower zoom levels should show your changes.
Some Notes
The Yahoo satellite images are not always in the right place, but it seems from my experience they are pretty good. However this is something to keep in mind.
Along with fixing streets, it’s also possible to add in schools, malls, hospitals, businesses, rivers, streams, parks, etc. all by using the satellite images. There is plenty to do!

Mapping Summerhaven
Aug 1st
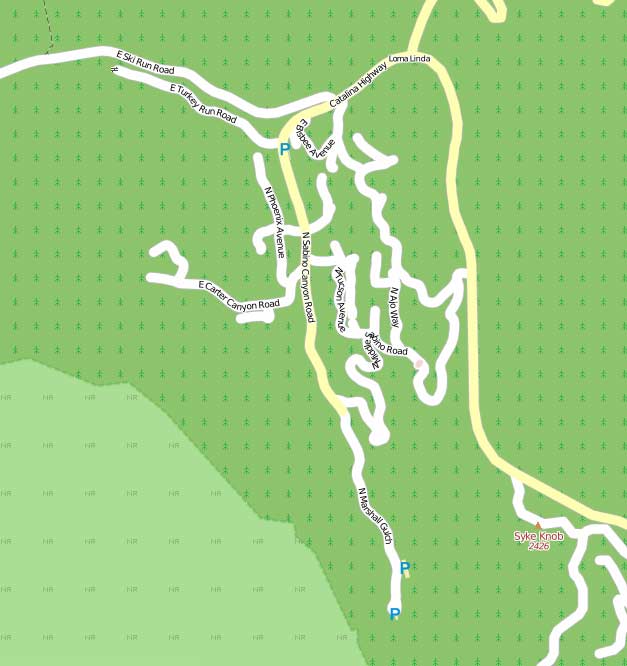
Previously I wrote on preparations to map Summerhaven for OpenStreetMap (OSM). This weekend we were able to get up there, drive around and take pictures. Here is the map as of yesterday:
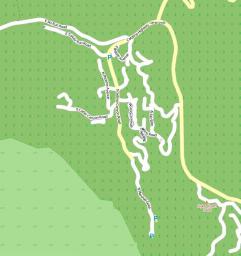
And here is the map today:
As you can see there are less roads. We found that many of the roads just don’t exist. Also after talking to some cabin owners we met, some roads have apparently been cut in two to build more cabins.
Comparing with the Google map we can see that we have missed a section of roads in the North East of Summerhaven, so we will need to go back for those sometime soon. Looking more closely at the Google map I can see many mistakes. Roads connecting when they don’t and the wrong names used.
Interestingly it seems Garmin have also used the incorrect TIGER data for their City Navigator NT. It contained a huge error which I corrected as soon as I saw it several weeks ago on the OSM map.
We marked on the map the locations of restrooms and parking areas, something which doesn’t appear on other maps.
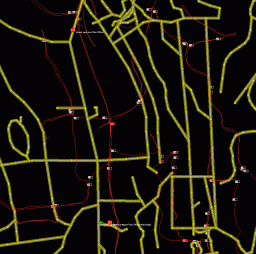
Here is a screenshot showing our GPS trails overlaid on the TIGER data. As you can see the TIGER data is total nonsense.
We have now compiled a list of about half a dozen specific items to look at when we next visit, however I can say that the OSM map must be the most accurate map of Summerhaven that is publically available, even if it isn’t completed yet.